现如今,前后端分离已经日趋成熟,并且是中大型web应用的必然,所以这里学习下通常与前端框架有关的Node.js,后续还会学习下跟vue做搭配:服务端,使用nodejs搭配express 框架配合搭建提供一个API服务,以及服务端渲染,客户端则选择 vuejs 开发前端页面,vue-router做路由,vuex做状态管理 , axios 做ajax请求。
一、Node.js的安装
安装还是很简单的,访问https://nodejs.org/zh-cn/download/ 下载自己操作系统对应的版本,我这里是window64.
下载完后就选择安装路径(也可以默认),点击下一步下一步就可以了,我这边貌似环境变量自己加上了。
二、检查是否安装成功
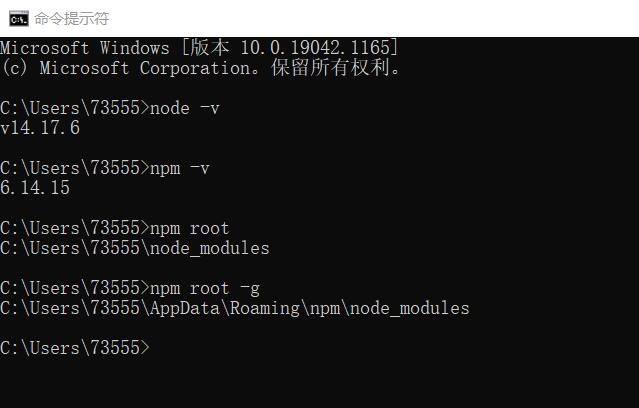
进入window的命令行,执行如下命令。检查node,npm的版本,以及本地modules和全局modules的默认路径
如果有图上所示,就是安装成功啦!
三、第一个应用
在你的项目目录下新建一个app.js,内容如下
const http = require('http');const hostname = '127.0.0.1';const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('Hello World');});server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);});
然后使用 node app.js 运行程序,访问 http://localhost:3000 你就会看到一个消息,写着“Hello World”。
好了,第一个入门应用就这样
四、总结
后续学习主要是根据官方中文文档和相关博客:http://nodejs.cn/learn/introduction-to-nodejs