前言
这个其实没什么好记录的,主要就是参考官方文档的快速入门,几乎是照搬。
https://www.electronjs.org/zh/docs/latest/
一、Electron是什么?
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
在使用Electron进行开发之前,您需要安装 Node.js。
二、建立第一个Electron程序
1、安装node.js
https://www.suibibk.com/topic/885088639694929920
2、创建项目
在项目目录下面新建一个项目文件夹,我这里叫做hello-electron,然后cmd进入到该目录下面执行如下命令
npm init
init初始化命令会提示您在项目初始化配置中设置一些值 为本教程的目的,有几条规则需要遵循:
- entry point 应为 main.js.
- author 与 description 可为任意值,但对于应用打包是必填项。
这里第二条很重要,在打包分发的时候如果没有设置author和description会报错。
上面执行完后就会得到一个package.json在你的文件夹下面
{"name": "hello-electron","version": "1.0.0","description": "test","main": "main.js","author": "forever","license": "MIT"}
3、安装electron的依赖
这里只需要在项目目录下面执行如下命令即可
npm install --save-dev electron
等执行完就可以在开发工具里面打开该项目了,有可能会有用户遇到如下问题
reify:@types/node: timing reifyNode:node_modules/global-agent Completed in 193ms
明明已经切了镜像源也没有用,此时我们可以在用户目录下面的.npmrc文件下面加上如下内容。
registry=https://registry.npmmirror.comelectron_mirror=https://npmmirror.com/mirrors/electron/
然后重新执行,大概率就可以了。
4、package.json添加启动脚本
在开发工具中打开后,在 package.json配置文件中的scripts字段下增加一条start命令:
{"scripts": {"start": "electron ."}}
然后后续只需要执行
npm start
5、添加运行主进程main.js
任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程。
在您项目的根目录下创建一个名为main.js的文件加入如下内容
const { app, BrowserWindow } = require('electron')const path = require('node:path')const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})win.loadFile('index.html')}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})})app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()})
6、创建index.html页面
上面的运行主进程中,需要index.html,这里我们在当前目录下面新建,内容自定义,这里跟官网一致,如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP --><meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using Node.js <span id="node-version"></span>,Chromium <span id="chrome-version"></span>,and Electron <span id="electron-version"></span>.</body></html>
7、创建预加载脚本preload.js
我们不能直接在主进程中编辑DOM,因为它无法访问渲染器 文档 上下文。 它们存在于完全不同的进程!
预加载脚本在渲染器进程加载之前加载,并有权访问两个 渲染器全局 (例如 window 和 document) 和 Node.js 环境。
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}})
上面的代码访问 Node.js process.versions 对象,并运行一个基本的 replaceText 辅助函数将版本号插入到 HTML 文档中。
8、将额外功能添加到网页中
对于与您的网页内容的任何交互,您想要将脚本添加到您的渲染器进程中。 由于渲染器运行在正常的 Web 环境中,因此您可以在 index.html 文件关闭 </body> 标签之前添加一个 <script> 标签,来包括您想要的任意脚本。
这里我们建立一个renderer.js
alert(1)
然后在index.html的前加上
<script src="./renderer.js"></script>
三、运行项目
1、启动项目测试
上面我们已经建好了一个electron程序,然后这里来测试下。执行
npm start
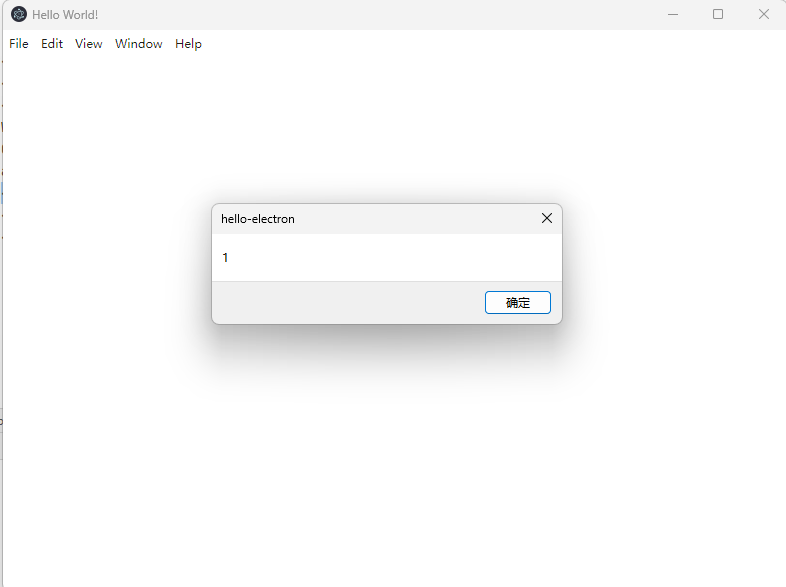
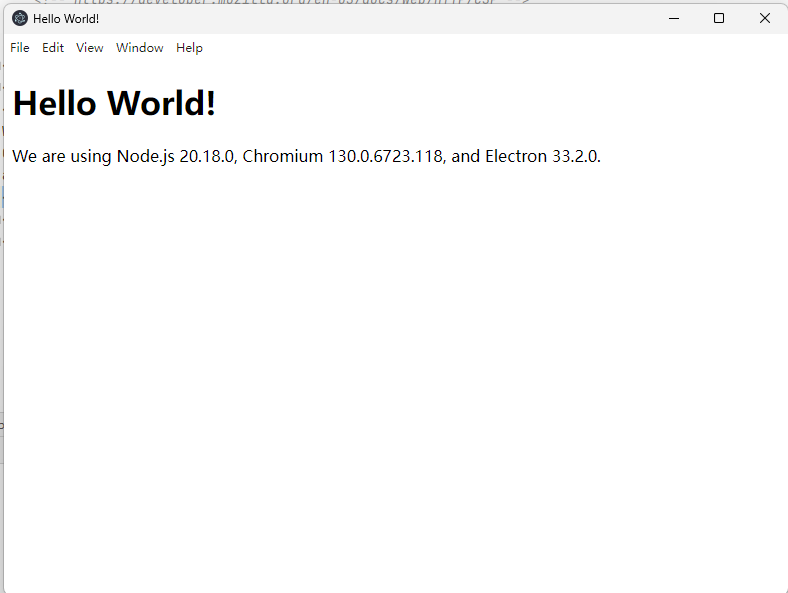
然后回弹出

看内容,我们果然弹出了额外功能的1,然后也取到了各种版本号。
四、打包
最快捷的打包方式是使用 Electron Forge。
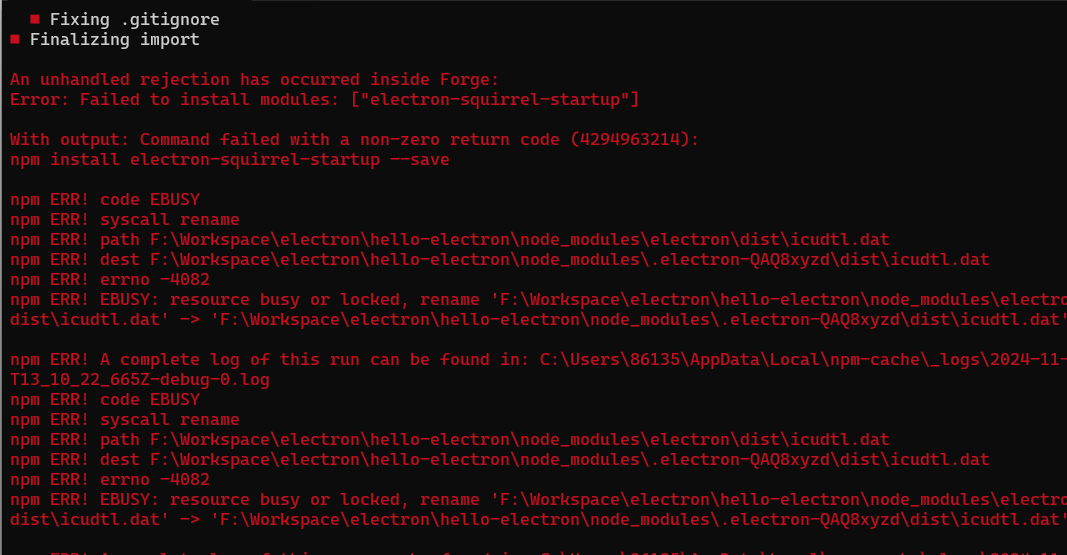
到这里我们得打包成一个exe可执行文件才算体验完全流程,这里要记得,打包的时候需要把程序关了,不然会报错。

执行如下命令,将 Electron Forge 添加到您应用的开发依赖中,并使用其”import”命令设置 Forge 的脚手架
npm install --save-dev @electron-forge/clinpx electron-forge import
然后执行打包命令
npm run make
注:对于命令 npm run **,如果 ** 是 start 字样,就可以省略 run 字样。
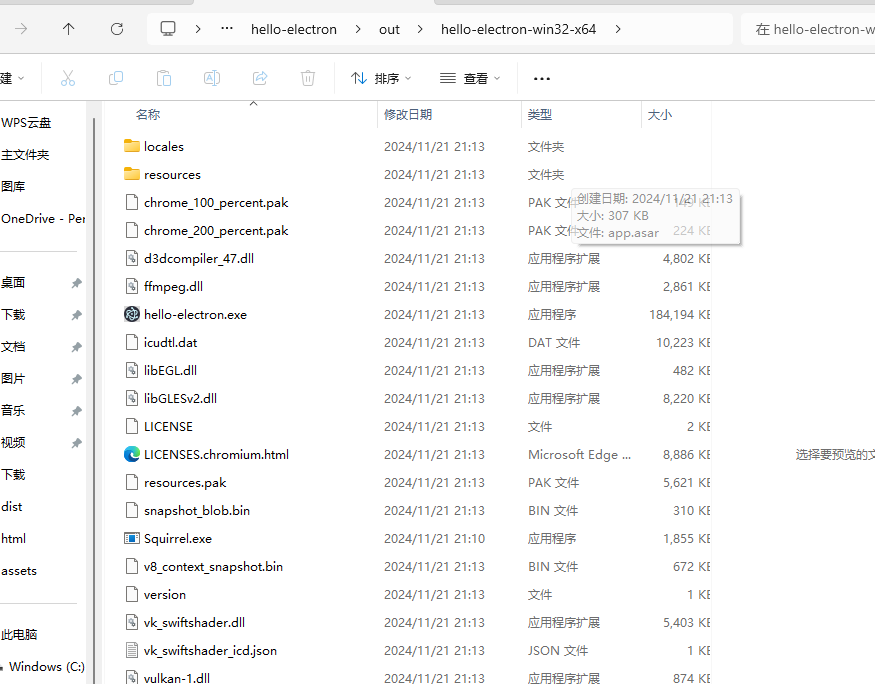
Electron-forge 会创建 out 文件夹,您的软件包将在那里找到:

点击执行exe文件发现跟上面运行的效果一样。
五、所有代码
通过新建然后运行打包,我们跑完了整个流程,这里总结下用到的一些命令和代码。
1、命令
#创建项目npm init#安装electron的依赖npm install --save-dev electron就可以启动应用程序啦。#启动执行npm start#安装 Forge 的脚手架npm install --save-dev @electron-forge/clinpx electron-forge import#打包npm run make
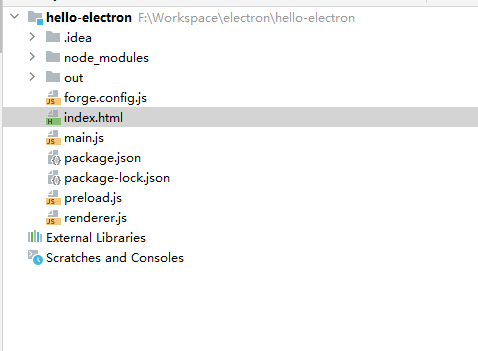
2、最终项目结构

3、package.json
{"name": "hello-electron","version": "1.0.0","description": "testnpm ","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "electron-forge start","package": "electron-forge package","make": "electron-forge make"},"author": "forever","license": "ISC","devDependencies": {"@electron-forge/cli": "^7.5.0","@electron-forge/maker-deb": "^7.5.0","@electron-forge/maker-rpm": "^7.5.0","@electron-forge/maker-squirrel": "^7.5.0","@electron-forge/maker-zip": "^7.5.0","@electron-forge/plugin-auto-unpack-natives": "^7.5.0","@electron-forge/plugin-fuses": "^7.5.0","@electron/fuses": "^1.8.0","electron": "^33.2.0"},"dependencies": {"electron-squirrel-startup": "^1.0.1"}}
4、index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP --><meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using Node.js <span id="node-version"></span>,Chromium <span id="chrome-version"></span>,and Electron <span id="electron-version"></span>.<script src="./renderer.js"></script></body></html>
4、main.js
const { app, BrowserWindow } = require('electron')const path = require('node:path')const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})win.loadFile('index.html')}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})})app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()})
5、preload.js
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}})
6、renderer.js
alert(1)
六、总结
参照官网就对了
https://www.electronjs.org/zh/docs/latest/tutorial/quick-start







