有时候我们的输入想让用户回车换行,但是又不想用富文本标签,那怎么办呢?我们其实可以用textarea标签,只需要把textarea的回车产生的\n替换成</br>即可,如下
<body><div><textarea rows="10" cols="30"></textarea></div><button onclick="showContent()">展示</button><div id="show"></div></body><script>function showContent(){$("#show").html($("textarea").val().replace(/\n/g,'<br/>'));}</script>
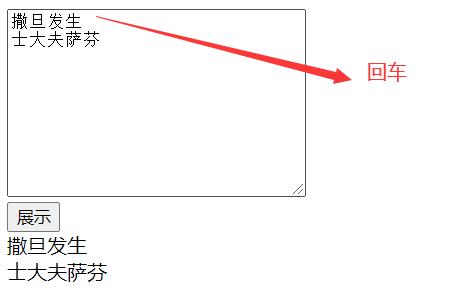
效果如下