摘要:水平居中,垂直居中,display: table-cell;
第一种方案:分别设置垂直居中和水平居中
第二种方案:未知居中元素的尺寸的居中方案
第三种方案:已知所要居中元素尺寸的居中方案
当然图片的居中也差不多
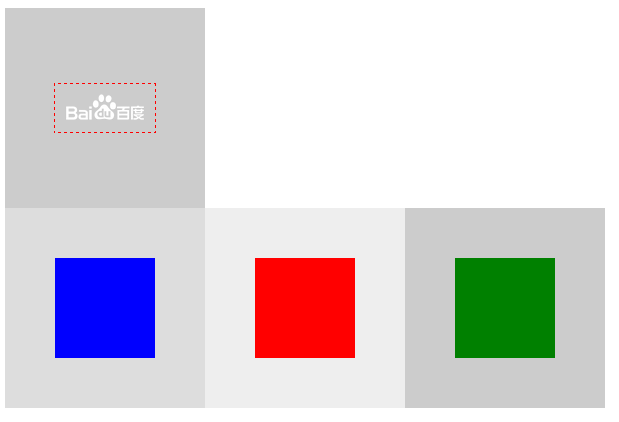
<html><head><style>.box2,.box3{float: left;}.box {/*非IE的主流浏览器识别的垂直居中的方法*/display: table-cell;vertical-align:middle;/*设置水平居中*/text-align:center;/* 针对IE的Hack */*display: block;*font-size: 175px;/*约为高度的0.873,200*0.873 约为175*/*font-family:Arial;/*防止非utf-8引起的hack失效问题,如gbk编码*/width:200px;height:200px;background: #ccc;}.box img {/*设置图片垂直居中*/vertical-align:middle;width: 100px;border: 1px dashed red;}/*未知内层元素尺寸居中*/.box2{width: 200px;height: 200px;background: #ddd;position: relative;}.inner2{width: 100px;height: 100px;background: blue;/*居中*/position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto;}/*已知尺寸居中方法*/.box3{width: 200px;height: 200px;background: #eee;position: relative;}.inner3{width: 100px;height: 100px;background: red;/*居中*/position: absolute;left: 50%;top: 50%;margin-left: -50px;margin-top: -50px;}.box4 {width:200px;height:200px;background: #ccc;/*垂直居中*/display: table-cell;vertical-align:middle;}.inner4 {width: 100px;height: 100px;background: green;/*水平居中*/margin: 0 auto;}</style></head><body><div class="box"><img src="http://su.bdimg.com/static/superplus/img/logo_white_ee663702.png" /></div><div class="box2"><div class="inner2"></div></div><div class="box3"><div class="inner3"></div></div><div class="box4"><div class="inner4"></div></div></body>

当然如果你只是需要水平居中的话可以直接用margin:0 auto;去实现
如果你只需要垂直居中的话就中能用box4的方法不设置它的水平居中即可实现







