简单介绍
Shadow DOM API 的 ShadowRoot 接口是一个 DOM 子树的根节点, 它与文档的主 DOM 树分开渲染,ShadowRoot技术就是在一个dom树下创建一个隔离的封闭的空间
用来隔绝网页的一些污染,让html实现一些模块化的思想
创建类似html元素标签的封闭html块
实战
ShadowRoot使用Element.attachShadow()函数进行创建.
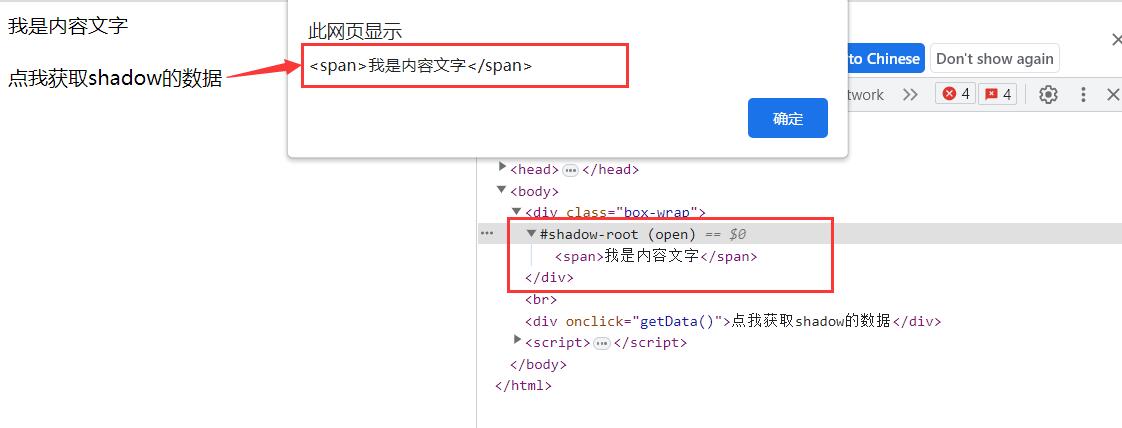
1、open模式
<body><div class="box-wrap"></div></br><div onclick="getData()">点我获取shadow的数据</div><script>let shadow = document.querySelector(".box-wrap").attachShadow({mode:'open'})shadow.innerHTML = '<span>我是内容文字</span>';function getData(){//获取shadow数据let shadow2 = document.querySelector(".box-wrap").shadowRoot;alert(shadow2.innerHTML);}</script></body>

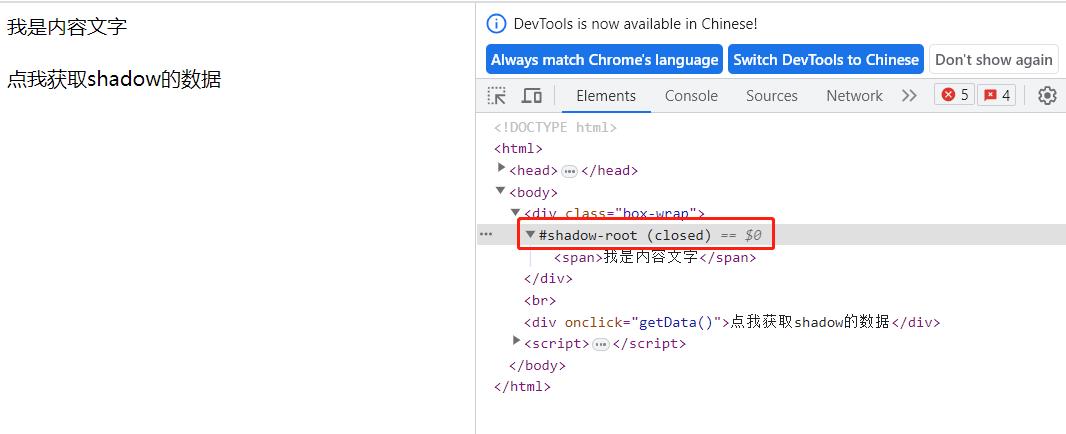
2、closed模式
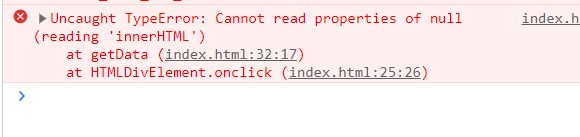
let shadow = document.querySelector(".box-wrap").attachShadow({mode:'closed'})shadow.innerHTML = '<span>我是内容文字</span>';function getData(){//获取shadow数据let shadow2 = document.querySelector(".box-wrap").shadowRoot;alert(shadow2.innerHTML);}

此时点击获取数据就获取失败了,那怎么办呢?得好好研究研究